Filtrowanie produktów w e-commerce cz.2 – Praktyczne wskazówki


Druga część wpisu „Filtrowanie w e-commerce” to zbiór 16 praktycznych wskazówek, które warto rozważyć projektując mechanizm filtrowania na własnym sklepie. Zebrałem i skrótowo scharakteryzowałem najważniejsze – według mnie – elementy dotyczących funkcjonalności filtrowania. Man nadzieję, że będzie to pomocne wszystkim właścicielom lub zarządzającym e-sklepami.
Na początek jeszcze retrospekcja…
Dlaczego warto przeczytać pierwszą część? Ponieważ zdecydowanie łatwiej będzie przyswoić sobie wiedzę niniejszego wpisu znając poruszane tematy i konkretne przykłady prezentowane w jego pierwszej części.
16 dobrych praktyk filtrowania
Podstawowa zasada – intuicyjność
Filtry powinny być zrozumiałe, intuicyjne i proste w użyciu. Należy uważać, by nie przekombinować z ilością czy nadmierną „innowacyjnością”. Tutaj wszystko musi być wyważone.
Przemyśle wszystko, zanim zaczniesz wdrażać
Planowanie filtrów zaczyna się nie od momentu, gdy serwis jest gotowy, a od momentu, w którym przygotowujesz dane o swoich produktach. Filtry biorą się z cech przypisanych do produktów. Nazwa cech, rodzaj pól jakimi są opisane, zakres i nazwy wartości, przydatność w wyszukiwaniu produktów – wszystko to jest ważne, wymaga analizy i przemyślenia już na tak początkowym etapie.
Nie chodzi o to, by mieć najwięcej filtrów
Jeżeli klient ma 100 kryteriów do wyboru, to też nie jest dla niego zbyt użytecznie. Nie chodzi o to, by z każdej cechy robić filtr – nie o ilość tutaj chodzi. Chodzi o użyteczną stronę filtrów, o ich przydatność pod kątem poszukiwania produktów przez użytkowników.
Testuj różne rozwiązania
Testy to podstawa, szczególnie przy tak pierwszoplanowej funkcjonalności udostępnianej użytkownikom. Testuj kolejność filtrów, testuj kolejność opcji filtrów, testuj ich dostępność, UX i design, wpływ na SEO, itd.
Wychodź poza schemat
Używaj filtrów marketingowych, a nie tylko technicznych. Zawsze patrz na przydatność filtrów pod kątem użyteczności danej informacji dla klientów. Unikaj branżowego żargonu, jeżeli to możliwe i uzasadnione.
Sprzedażowa moc filtrów
Pamiętaj – filtry nie tylko pomagają użytkownikom szybciej dotrzeć do tego, co szukają, ale także mogą pokazać mu rzeczy, o których nie miał pojęcia, że występują w ofercie. Potencjalny klient, który przyszedł do sklepu w poszukiwaniu np. płytek na taras w rozmiarze 60×60 (wyczytał o tym w sieci), dzięki filtrowi rozmiarów może przekonać się, że w grupie produktów mu potrzebnych pojawiły się płytki w rozmiarach 120×60, o czym mógł wcześniej nie wiedzieć, bo nie śledzi na bieżąco nowości w twojej ofercie, lub nie było takiej informacji w innych źródłach.
Warto zaznaczyć, iż często wystarczy jedynie popatrzeć na wartości filtrów, by dowiedzieć się o tym: co jest w ofercie, czy jest coś czego się nie spodziewałem po ofercie, itd.
Upewnij się, że użytkownicy wyraźnie widzą efekty swoich działań
Użycie filtru, które powoduje niewidoczne dla użytkownika odfiltrowanie produktów na końcu listy, cztery ekrany niżej, nie jest najlepszym rozwiązaniem. Natychmiastowe działanie jest wskazane, ale użytkownik musi widzieć reakcję na swoją akcję. Chwilowe wyświetlenie ikony oczekiwania czy ładowania daje poczucie pewności, że coś się jednak zadziało.
Podawaj ilości produktów przy filtrach
Jeżeli to możliwe, podawaj ilości produktów dla danego filtra. Pozwala to klientowi, jeszcze przed kliknięciem, zweryfikować, czy warto wybrać ten filtr czy inny.
Jednocześnie należy pamiętać o tym, iż w sytuacji, gdzie możemy przypisać produkt do wielu wartości danego filtra jednocześnie i możemy wybrać kilka filtrów jednocześnie – podawanie ilości produktów może okazać się mylące. Liczby produktów w wielu filtrach nie sumują się wówczas i pomimo, iż będziemy mieć podane: 4 i 6, to nie znaczy, że po aktywowaniu obydwu wartości zobaczymy 10 (skoro te same produkty mogą mieć kilka wartości).
Rozwiązaniem jest tutaj oczywiście np. filtrowanie po każdym kliku i przeliczanie wartości do filtrów na bazie aktywnych wartości.
Kolejność filtrów ma znaczenie
Filtry należy układać w takiej kolejności, która odpowiada za ich przydatność oraz popularność. Przydatność na początku trzeba określić samemu, natomiast popularność można śmiało zbadać na etapie funkcjonowania sklepu.
Unikaj scrollowania wewnątrz filtrów
Jeżeli tylko się da, warto unikać wewnętrznego skrolowania wartości poszczególnych filtrów. Lepiej będzie pokazać 10 wartości i w jakiś sposób dać możliwość rozwinięcia pozostałych wartości (np. przyciskiem „więcej opcji”).
Ukrywaj nie istniejące opcje
Każde użycie filtra powinno powodować wykluczenie opcji, które nie posiadają produktów. Wyświetlenie pustej strony z wynikami jest bardzo frustrujące i może grozić utratą potencjalnego klienta.
Trochę gorzej jest w sytuacji w której używamy na sklepie filtrów umożliwiających wybranie wielu opcji na raz i uruchamianie filtrowania po kliknięciu buttona. Tutaj mamy dużo większe prawdopodobieństwo wystąpienia pustej strony wyników, gdyż klient może za bardzo sprecyzować swoje oczekiwania, co za bardzo zawęzi ilość produktów.
Rozwiązaniem tej sytuacji jest potraktowanie pustej strony wyników filtrowania tak, jak dobrej strony 404. Mam tu na myśli kilka użytecznych informacji poza komunikatem, że nie znaleziono produktów dla tej konfiguracji filtrów.
Ukrywaj nieaktywne filtry z pozostałych kategorii
Pokazywane filtry powinny dotyczyć jedynie produktów z kategorii, w której użytkownik aktualnie się znajduje. Nie powinna mieć miejsca sytuacja, w której użytkownik przegląda portfele, a widzi filtry dotyczące butów. Na szczęście wiele systemów (np. Magento) tego typu rozwiązanie oferuje w standardzie.
Wyraźnie oznaczaj aktywne filtry
Często zdarza się, że ten element nie jest w sklepach dopracowywany. Należy zwracać uwagę na to, by aktywne filtry były wyraźnie oznaczone. Jeżeli używasz filtrów rozwijanych z selecta, warto też oznaczyć / wyróżnić sam select, który zawiera aktywne filtry. Dobrą praktyką jest oznaczanie aktywnych filtrów in-line (czyli w miejscu, gdzie aktywowane dane opcje), ale też np. w górnej części ekranu przez listą produktów (np. w postaci sekcji: Aktywne filtry).
Pamiętaj o SEO
Filtry mogą być nie tylko bardzo użyteczne. Mogą także wzbogacić twój serwis o bardzo atrakcyjne pod kątem pozycjonowania strony. Pamiętaj, aby rozważając funkcjonalność filtrowania przemyśleć także sposób i zasadę generowania przyjaznych adresów URL przez filtry. Do tego należałoby mieć możliwość ustawiania unikalnych metaznaczników title i description oraz unikalnego tekstowego opisu pod każdym unikalnym URL wygenerowanym z filtrów.
Uważaj na duplikowanie treści
Często może zdarzać się, iż wyniki filtrowania będą pokrywać się z listą produktów różnych kategorii. To sytuacje, które szczególnie trzeba brać pod uwagę i mieć przygotowany plan reagowania. W takich wypadkach należałoby mieć np. opcję ustawienia canonicala (metatag rel=canonical mówi wyszukiwarce, który URL jest kanoniczny, czyli „oryginalny”) dla danej strony, by nie wystąpił efekt kanibalizacji wewnętrznej treści.
Analizuj dane pochodzące z użytkowania filtrów
Na końcu, ale nie jest to element najmniej ważny – wręcz przeciwnie. Jest to natomiast element, który jest podsumowaniem wszystkich poprzednich.
Rekomendacja jest prosta.
Należy analizować dane pochodzące z filtrów. Przykładowo, dane dotyczące tego, które filtry są najczęściej wykorzystywane może nam zasugerować, czy np. zmienić filtr na kategorię produktową (czyli zrobić z filtra element menu produktowego), lub przygotować jakieś ułatwienia dla użytkowników już na stronie głównej (np. w postaci szybkich linków wywołujących najpopularniejsze filtry).
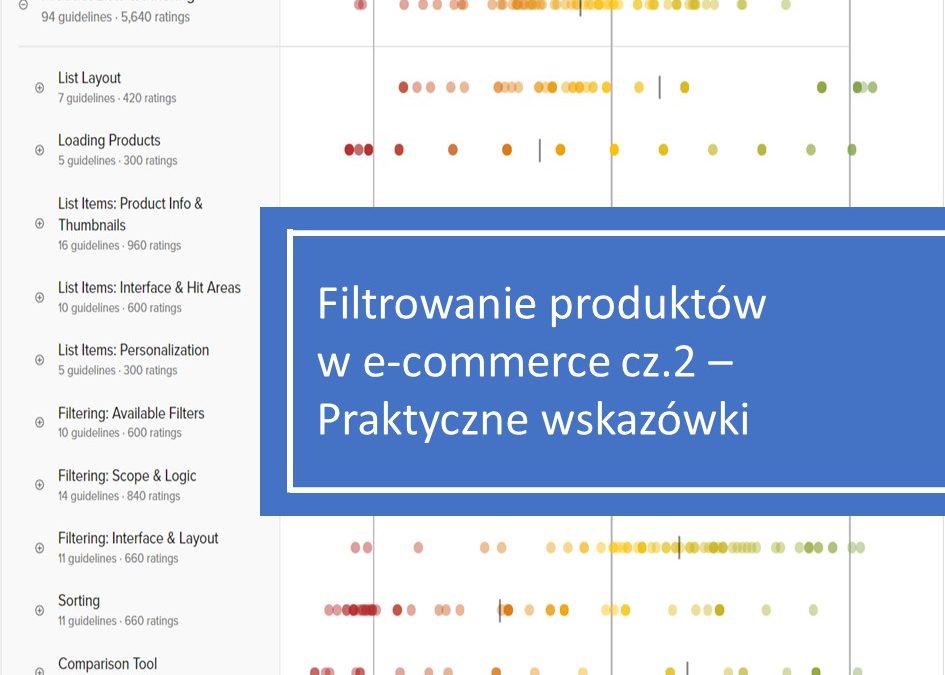
Podsumowanie – badania na temat opcji filtrów w e-sklepach
Jakie masz wnioski po przeczytaniu powyższych wskazówek? Jaka droga jest przed tobą przy optymalizacji tego elementu własnego sklepu internetowego? Długa czy może jesteś blisko ideału?
Jeżeli długa, to nie przejmuj się!
Pisząc tę serię artykułów trafiłem na badania z 2015 r. odnośnie filtrowania. Wynika z nich, że filtrowanie – choć istotne – nie jest jeszcze języczkiem uwagi sklepów internetowych (nawet tych największych). Oto kilka ciekawych danych:
- Tylko 16% dużych e-commerce’ów dostarcza użytkownikom filtrowania na zadowalającym poziomie.
- Wśród 42% z przebadanych dużych sklepów internetowych nie stwierdzono filtrów wyraźnie zróżnicowanych względem różnych kategorii produktów.
- 20% badanych sklepów brak bardziej wyrafinowanych filtrów tematycznych (poza oczywistymi opcjami w danej branży).
- Z badań wynika, że ilość pozycji w filtrze większa od 10 wymaga ucięcia i dostarczenia opcji rozwijania pozostałych wartości, ale aż 32% dużych sklepów o tym zapomina.
- 24% z nich nadal stosuje scrollowanie wartości filtrów przy dużej ich ilości.
To tylko niektóre dane, których szerszy opis znaleźć można tutaj:
https://www.smashingmagazine.com/2015/04/the-current-state-of-e-commerce-filtering/

Filtry w ecommerce – badania UX Baymard Institute
To tyle praktycznych wskazówek w temacie filtrowania w e-commerce. Wierzę, że informacje te będą dla wszystkich przydatne i znajdzie się ktoś, kto będzie chciał wykorzystać je w praktyce na własnym sklepie.
Pozostaje mi jeszcze dokończyć ostatni artykuł z serii, w którym szerzej omówię (lub omówimy) kwestie związane z filtrami w kontekście SEO. Myślę, iż jest to trzeci – po UX oraz aspektach marketingowo-sprzedażowych – gorący temat związany z filtrowaniem.