#1 Zrobiłbym inaczej – sklep Wólczanki


Pierwsza część serii „Zrobiłbym inaczej” zacznie się od wpisu nawiązującego do artykułu o filtrowaniu w e-commerce. Będzie to rozwinięcie kilku pomysłów, o których wspomniałem w tamtym artykule, ale też kilku innych sugestiach. Chcesz dowiedzieć się, co zrobiłbym inaczej w sklepie Wólczanki – czytaj dalej.
- jak zmieniłbym filtrowanie produktów i dlaczego
- jak zmieniłbym strukturę menu i dlaczego
- jakie funkcjonalności wymyśliłem do wdrożenia
Sklep internetowy marki Wólczanka
Celem moim i tego artykułu nie jest ocena całego sklepu – według mnie jest całkiem nieźle wykonany. Jest w nim natomiast kilka elementów, które moim zdaniem można wykonać inaczej. Czy to oznacza lepiej? – to już pozostawiam do oceny każdemu czytającemu.
Zawsze powtarzam i będę powtarzał, iż każda zmiana powinna być przemyślana i później przetestowana, a sama decyzja o zmianie powinna być podejmowana na bazie danych – najlepiej zbieranych podczas testu.
Elementami, nad którymi chciałbym się pochylić są…
Dwa obecne elementy:
- filtrowanie produktów
- kategoryzacja (architektura informacji menu)
oraz propozycję dla dwóch nowych rozwiązań:
- opcje dostępne po zalogowaniu (dla stałych klientów)
- dodatkowy rodzaj filtrowania (funkcjonalność oparta o filtrowanie)

Filtrowanie produktów
W mojej opinii w chwili obecnej sklep nie w pełni wykorzystuje potencjał filtrowania – to dziwne, bo tak naprawdę może… i to kompletnie bez napisania choćby jednej dodatkowej linii kodu!
Co z filtrami jest nie tak? Na pierwszy rzut oka niby nic. Nazewnictwo kategorii w menu jest jasne, podkategorii również, filtry działają bez zarzutu (i są to filtry wielokrotnego wyboru z aktywacją na button) – niby wszystko jest idealnie i działa jak należy.
Jednak, w większości miejsc połączenie kategoryzacji produktów z funkcjonalnością filtrowania ogranicza nam (użytkownikom) możliwość dobrania produktów za pomocą filtrów. O co dokładnie chodzi?
Spróbujmy zaprezentować na jednym widoku koszule dla NIEJ i dla NIEGO w kolorze szarym i różowym. NIE DA SIĘ.
Nie da się z prostego powodu – sklep „każe nam” już na początku (dla podstawowej grupy produktów – Koszul) wybrać kategorię ON lub ONA. Po wybraniu kategorii dostępne mamy w niej produkty i filtry zawężone już tylko do wyników dla NIEGO lub dla NIEJ. Tak więc, kategoryzacja produktów (przechodzenie po kategoriach z menu) z miejsca wyklucza nam produkty, które w tej kategorii się nie znajdują (płci przeciwnej).

Taki sposób prezentacji występuje w większości sklepów internetowych. Nie jest on błędny, ale wydaje się iż nie daje pełni możliwości jaką można zaoferować za pomocą filtrów!
Pytanie więc, czy nie byłoby pozytywnym doświadczeniem możliwość wyszukania produktów:
- z dowolnej kategorii,
- w rozmiarze moim i mojej żony
- w kolorze różowym 😉
…tak, byśmy mieli koszule, swetry i akcesoria dopasowane kolorystycznie?… I to wszystko w ramach jednego filtrowania!
W mojej opinii byłoby to ciekawe rozwiązanie.
Jednak, aby było to możliwe, należałoby zrobić trzy rzeczy:
- stworzyć jedną kategorię nadrzędną – powiedzmy „Wszystkie produkty”
- tam przypisać każdy produkt
- zamienić każdą kategorię w cechę produktową z nazwą tej kategorii i udostępnić jako filtr (ps. Magento takie rozwiązanie ma w standardzie i to z automatu).
Fakt, w niektórych przypadkach byłby to ogrom produktów, ale filtry pozwoliłyby na znacznie szerszy i bardziej uniwersalny wybór niż przechodzenie po kategoriach. Umożliwiłoby to także, a może przede wszystkim, zaprezentowanie produktów z dwóch (lub więcej) odrębnych kategorii, ale o tych samych cechach (np. konkretny kolor). Dodać należy, iż w przypadku Wólczanki nie potrzebne jest żadne programowanie – filtry działałby tak samo jak działają! Wystarczy zmiana kategoryzacji produktów.
Oddam tutaj także sprawiedliwość omawianemu sklepowi.
Dla jasności, w sklepie Wólczanki jest bardzo zbliżone rozwiązanie już dostępne, ale dla jednej podkategorii produktowej. Kategoria SWETRY (https://www.wolczanka.pl/swetry-i-polo) daje taką możliwość, gdyż przed podziałem na płeć jest możliwość kliknięcia w kategorię nadrzędną w menu rozwijanym). Przykładowy link do filtru który prezentuje taką możliwość:
https://www.wolczanka.pl/swetry-i-polo/kolor=rozowy&na_strone=24&domyslnie
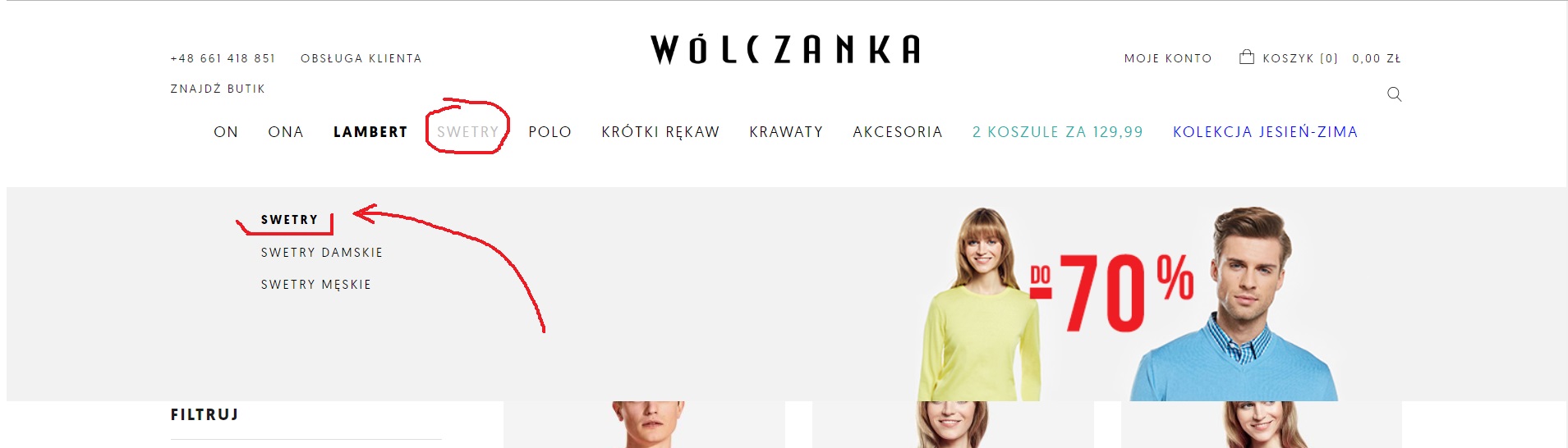
Z menu głównego klikamy w SWETRY. Następnie po rozwinięciu menu także w SWETRY (a nie w jedną z podkategorii z podziałem na płeć):

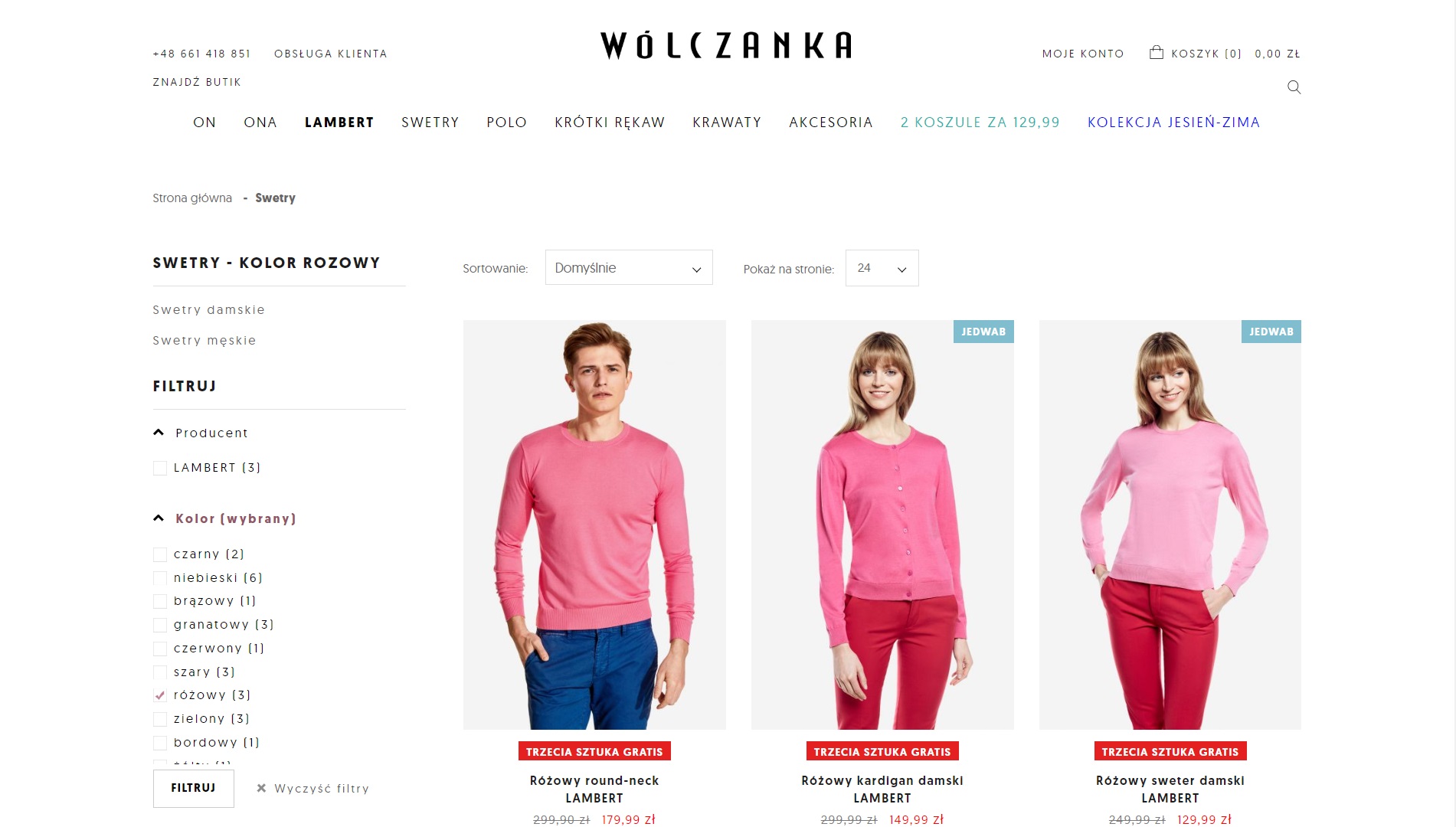
Kolejny ruch to kliknięcie w filtr „różowy” z grupy „KOLOR” i… mamy co szukaliśmy – produkty z kategorii swetry, w kolorze różowym, dla niej i dla niego.

Jest to potencjał do wykorzystania!
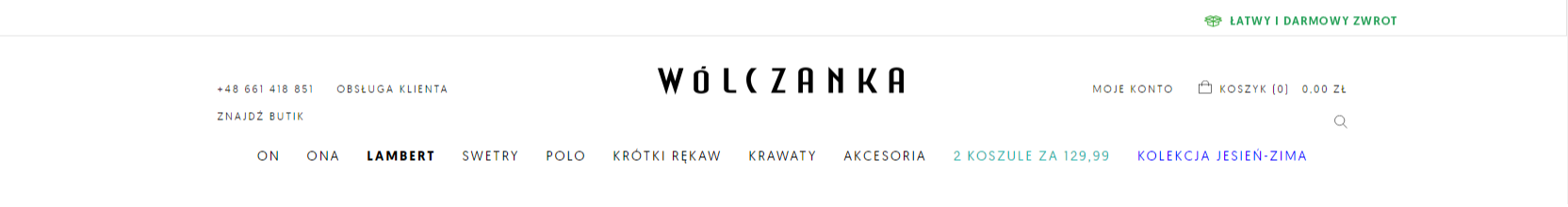
Kategoryzacja produktów – menu główne
Cały powyżej omawiany proces można byłoby tak naprawdę zacząć nie od kategorii zbiorczej dla wszystkich produktów, a od innego skategoryzowania menu głównego. Obecnie nie ma tam kategorii KOSZULE, takiej jak kategoria SWETRY. To dziwne.
Rozumiem, iż marka znana jest przede wszystkim z tej grupy produktów, ale menu jest obecnie trochę nielogicznie skonstruowane – pomieszane są w niej kategorie typów produktów (Swetry, Polo, Krawaty, Akcesoria), przez kategorie określające przeznaczenie dla kogo (On, Ona), wreszcie po kategorie głębszego podziału typów produktów (Krótki rękaw) i na końcu kategorie drugiej marki produktów (Lambert). Są tam także kategorie specjalne (promocyjne) – to normalne wykorzystanie więc z tym nie ma najmniejszego problemu.
Takie mały misz masz. UX’owo to trochę do kitu :).
Ogólnie, mam wrażenie, iż obsługa serwisu trochę się rozhulała z kategoryzacją – nie ma w tym nic złego, ale warto czasowo dezaktywować nieużywane kategorie (często tworzone na potrzeby akcji marketingowych, czyli potrzebę chwili). Szczególnie, że nie zapomniano o tym, że można tam dotrzeć np. za pomocą mapy witryny ze stopki: https://www.wolczanka.pl/site_map.
Pomijając już ten fakt, poniżej przedstawię koncepcję menu na której ja bym się oparł – jako alternatywna propozycja do obecnej struktury menu głównego.
Na obrazku z boku mapa myśli z rozpisaniem obecnego menu (po prawej) i rekomendowanego (po lewej).
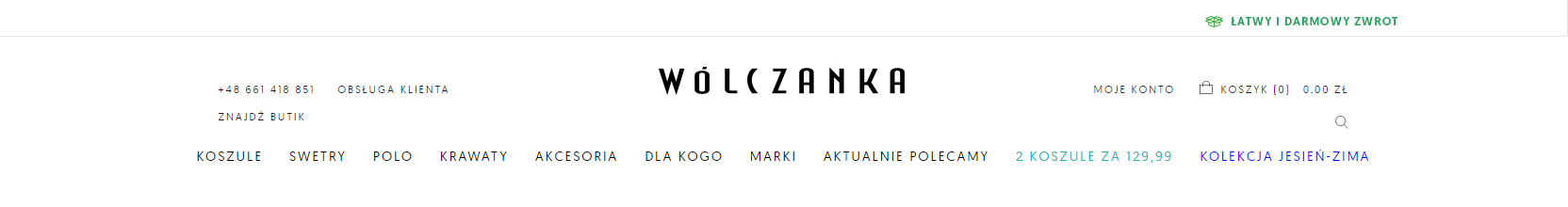
Ogólnie – co zrobiłem:
- Dodałem kategorię KOSZULE
- Dodałem kategorię DLA KOGO – skupia podział wszystkich produktów wg płci. W przyszłości można śmiało dodać kolejne kategorie typu: DZIECKO, SENIOR, itd.
- Dodałem kategorię MARKA – skupia podział wg marek
- Dodałem kategorię AKTUALNIE POLECAMY – to ukłon do marketingu, gdyż obserwuję sklep i widzę jak pojawiają się i znikają kategorie związane np. z sezonowością. W takiej sekcji można dodawać dowolną ilość podkategorii na których nam aktualnie najbardziej zależy, a nie są bezpośrednio do zagnieżdżenia w menu głównym lub podkategoriach.
- Przesunąłem główny podział na ON i ONA – do podkategorii DLA KOGO. Według mnie to i tak się powtarza praktycznie w każdej podkategorii typu produktu.
- Usunąłem kategorię KRÓTKI RĘKAW (a w zasadzie przesunąłem do AKTUALNIE POLECAMY)
- Posortowałem kategorie wg klucza: TYPY PRODUKTÓW, DLA KOGO, MARKA, PROMOCYJNE
- Ograniczyłem do minimum poziomy zagłębień i listy rozróżniające typu produktów w poszczególnych podkategoriach. Zostały te, które uważam za warte wyróżnienia z uwagi na SEO. Nie oznacza to jednak, że trzeba rezygnować z takich podziałów – kategorie takie mogą istnieć i być ukryte tak jak większość obecnie na stronie… można je promować za pomocą bannerów, za pomocą działań kierujących ruch po linku bezpośrednio do nich, oraz przez czasowe wstawianie ich do kategorii AKTUALNIE POLECAMY.
Założeń oczywiście można (i trzeba) byłoby przyjąć więcej. Jednak jestem zdania, iż pakowanie wszystkich wyróżnień typów produktów pod menu MARKI / WÓLCZANKA oraz MARKI / LAMBERT (wymienianie koszul, swetrów, itd.) nie ma kompletnie sensu z poziomu menu.
Przecież od tego są filtry, by można było listę produktów szybko dostosować! Kliknięć wcale mniej nie będzie… UX’owo nic nie tracimy, a wizualnie wygląda to lepiej.
A tak mogłoby to wyglądać finalnie (przesuń suwak):


Oczywiście taką koncepcję trzeba byłoby zetknąć z rzeczywistością.
Dlaczego jest jak jest? Z pewnością na niektóre elementy miały wpływ decyzje biznesowe – np. kategoria marki Lambert nie bez podstawy znalazła się w głównym menu, pogrubiona i w dodatku na trzecim miejscu (po ON i ONA)…
Przejdźmy do kolejnego tematu – przedstawię teraz dwie propozycje rozwinięcia funkcjonalności dla sklepu Wólczanki.
Opcje dostępne po zalogowaniu (dla stałych klientów)
W sklepie Wólczanki, jak w każdym dobrym sklepie z ubraniami, dla zarejestrowanych przewidziano kilka pomocnych funkcjonalności. Jedną z nich jest bardzo przydatna i użyteczna funkcjonalność MÓJ ROZMIAR. Podajemy dla głównych grup rozmiarowych swoje preferencje i gdy zalogujemy się do sklepu i przejdziemy do konkretnego produktu – rozmiar jest już wybrany. Super. Ogranicza to liczbę kliknięć, co tym samym przyspiesza proces zakupu.
Co więcej można tu zrobić?
Według mnie jeszcze bardziej można przyspieszyć proces wyszukiwania produktów. W wersji opisanej powyżej produkt zostaje wybrany w odpowiednim rozmiarze na etapie wejścia do karty produktu. A co z wcześniejszym etapem? Przecież trzeba jeszcze wyszukać produkty w moich rozmiarach. Wchodzenie do każdego i sprawdzanie czy jest rozmiar nie jest zbyt optymalne.
Dobrym rozwiązaniem wydaje się zatem umieszczenie przy filtrach, dla których zdefiniowałem swoje preferencje rozmiarowe, szybkiej opcji wyboru typu „Mój rozmiar”. Po kliknięciu ustawiłoby to w danym filtrze od razu predefiniowany w koncie rozmiar bez potrzeby przewijania i wyszukiwania go na liście. Dla mnie na ten przykład, wybranie rozmiaru koszuli to każdorazowe przewinięcie się mniej więcej do połowy stawki filtrów by wybrać odpowiednią wartość…
Druga koncepcja jest nieco dalej idąca i to już pewna fanaberia na bazie własnych doświadczeń.
Przy przeglądaniu oferty Wólczanki zawsze stosuję te same kryteria filtrowania. Jest to kilka filtrów, które są ogólne ale pomagają mi przejrzeć znacznie szybciej ofertę – nie ważne czy to oferta promocyjna, wyprzedaż, nowa kolekcja czy standardowa oferta.
Za każdym razem robię zatem to samo (wybieram te same filtry) i nie mam jak przyspieszyć tego procesu 🙂
Oczywiście znalazłem w końcu sposób, ale jest bardzo… hmmm… techniczny i raczej nie do wymyślenia przez przeciętnego użytkownika sklepu internetowego. Na czym on polega?
Po prostu – sprawdziłem działanie filtrów pod kątem URL jaki generują. Wiem już co za co odpowiada. Wiem także, iż takie ogólne kryteria (stosowane w każdym produkcie typu koszula) umożliwiają mi dowolne ich stosowanie. Skopiowałem więc sobie do notatnika na pulpit część adresu URL po wyklikaniu interesujących mnie filtrów i po prostu wklejam je po nazwie kategorii w której wyszukuję produkty. Może brzmi dla niektórych zawile, ale oto przykład. Część linku z moimi filtrami wygląda tak:
/sylwetka=wyszczuplona&rekaw=dlugi&opcje_zakupu=188_194_42&na_strone=24&domyslnie
I teraz, dla weryfikacji, można spróbować wstawić to do różnego rodzaju kategorii:
https://www.wolczanka.pl/koszule
https://www.wolczanka.pl/koszule/sylwetka=wyszczuplona&rekaw=dlugi&opcje_zakupu=188_194_42&na_strone=24&domyslnie
https://www.wolczanka.pl/lambert/
https://www.wolczanka.pl/lambert/sylwetka=wyszczuplona&rekaw=dlugi&opcje_zakupu=188_194_42&na_strone=24&domyslnie
https://www.wolczanka.pl/2-koszule-za-129-99
https://www.wolczanka.pl/2-koszule-za-129-99/sylwetka=wyszczuplona&rekaw=dlugi&opcje_zakupu=188_194_42&na_strone=24&domyslnie
Warto byłoby się zastanowić nad funkcjonalnością umożliwiającą jednym klikiem ustawienie wszystkich filtrów na zdefiniowane gdzieś w koncie użytkownika.
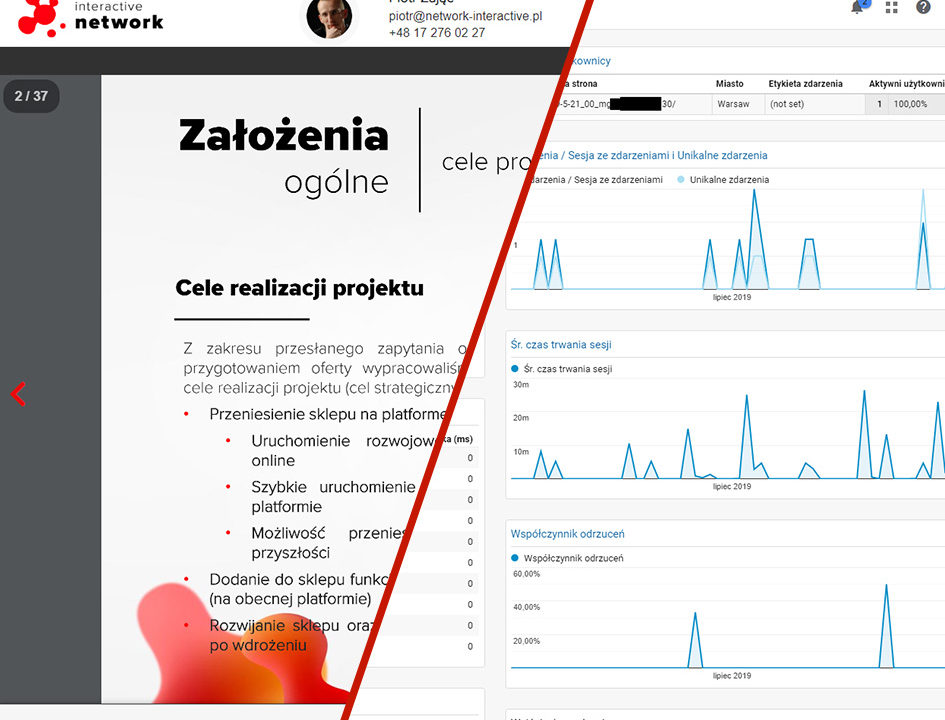
Oczywiście, niewielu użytkowników robi tak jak ja – i na tej bazie bazie nie ma co podejmować decyzji o wydatkach na programowanie funkcjonalności. Jednak łatwo zweryfikować taką tezę: pytając użytkowników czy tak robią (wybierają zazwyczaj te same filtry); czy analizując nagrania np. z Hotjar dotyczące używania filtrów; czy też analizując statystyki sklepu – jeżeli dużo jest odwołań bezpośrednio do użycia adresów z filtrami – warto zweryfikować sąd się biorą…
Dodatkowy rodzaj filtrowania (funkcjonalność oparta o filtrowanie)
Opisując propozycję dla filtrowania wspomniałem o zbiorczej kategorii „Wszystkie produkty”, którą można byłoby wykorzystać do zaoferowania możliwości przeglądnięcia wszystkich produktów w jednej kategorii. Bez podziału na jakiekolwiek kategorie. Kategorie zostałyby sprowadzone do poziomu filtrów co by umożliwiło np. zaprezentowanie produktów z dwóch skrajnych kategorii (np. Spinki i Koszulki Polo).
Idąc dalej tym tropem, idealnie byłoby przedstawić funkcjonalność, która dałaby nam możliwość dokonania filtrowania jeszcze przed wejściem do takiej kategorii.
Musielibyśmy tutaj zrobić kilka rzeczy:
- Stworzyć zbiorczą kategorię i przypisać tam produkty. Co ciekawe, nie potrzeba jej wystawiać na widok (np. do menu), może sobie być ukryta i wykorzystywana jako narzędzie marketingowe jeżeli nie mamy miejsca w menu głównym lub nie pasuje nam taka forma do koncepcji AI struktury serwisu.
- Zamienić kategorie na cechy filtrowalne (z opcją wielokrotnego wyboru)
- Przygotować funkcjonalność bloczka wyszukiwarki bazującej na polach typu select.
- Wybrać do funkcjonalności zakres udostępnionych filtrów.
Ostatni punkt jest kluczowy dla powstania funkcjonalności. Zakres filtrów nie może być za szeroki (zbyt dużo elementów wyboru odstrasza). Jednoczenie powinny to być elementy, które będą obejmowały całą gamę produktową – nie damy np. do wyboru opcji typu „Materiał spinki”, gdyż to dotyczyłoby wyłącznie tego typu produktów.
Propozycja z mojej strony:
- Marka
- Typ produktu (np. koszule, krawaty, polo, swetry)
- Dla kogo
To podstawowe, można byłoby jeszcze dodać takie cechy, które występują u znacznej większości produktów:
- Kolor (większość produktów ma jakiś kolor, jeżeli wszystkie są w ramach jednej cechy, to można użyć tego filtru)
- Rozmiar (zauważyłem, że rozmiary w sklepie są dla koszul i potem takie ogólne rozmiarówki XL, L, M, S – oczywiście, jeżeli doszłyby buty, lub inne produkty w innych rozmiarach, to taki filtr traciłby już sens)
Podstawowe zasady działania:
- Możliwość wybrania wielu opcji (multiselect) w ramach jednego filtra
- Możliwość nie wybrania żadnej opcji z filtra – wówczas uwzględniamy wszystkie (np. w przypadku Marki – obydwie dostępne)
- Aktywacja na button, a nie po każdej wybranej opcji
- Po wybraniu i kliknięciu buttona przenosi do kategorii zbiorczej z zaznaczonymi opcjami które zostały wybrane
Zagrożenia:
Może okazać się, iż kombinacja opcji: „LAMBERT + Polo + ON + rozmiar 186-192 / 42” wyświetli nam zero produktów. Można z tym walczyć filtrując po każdym wybranym elemencie pozostałe dostępne opcje, ale to już są zapytania do bazy obciążające serwis – z tym trzeba uważać. Jednak korygować filtrowanie można bezpośrednio na liście wyników (usuwając pojedyncze filtry), więc to do zastanowienia.
Jak mogłaby wyglądać taka wyszukiwarka filtrująca?

Co więcej?
Oczywiście, można byłoby iść dalej w zastosowaniu takiej funkcjonalności. Tutaj zaprezentowałem umieszczenie tego na głównej stronie (i ew. na każdej podstronie zawsze w tym samym miejscu) – np. w formie rozwijanego panelu pod menu. Ale to jest zastosowanie w obrębie sklepu Wólczanki.
Można jednak inaczej – dalej, szerzej…
Skoro wiemy jak działa konstruowanie filtrowania (w kontekście składania adresu URL na bazie wybranych opcji), możemy przygotować sobie funkcjonalność np. jako widget do najpopularniejszego systemu CMS – WordPress (lub jako element osadzany w inny sposób, wywołujący panel wyszukiwarki filtrującej). Udostępniać można taką funkcjonalność dla zaprzyjaźnionych blogerów, czy też na własne zewnętrzne serwisy wspierające. Udostępniamy funkcjonalność, która pozwoli użytkownikom zewnętrznych serwisów wybrać kryteria i przenieść się do naszego sklepu bezpośrednio do listy produktów, która ich interesuje.
Podsumowanie
Wiecie już, co między innymi zrobiłbym inaczej w sklepie Wólczanki. Czekam na Wasze opinie i zachęcam do dyskusji na tematy tych wymienionych propozycji oraz być może Waszych rekomendacji. Jeżeli znaleźliście inspiracje do własnego sklepu, także będzie mnie to cieszyło – z góry dziękuję za podzielenie się informacjami i własnymi spostrzeżeniami.
Mam także nadzieję, iż cała seria Zrobiłbym inaczej będzie zachęceniem do prowadzenia merytorycznej dyskusji i że na bazie artykułów i dyskusji powstanie jeszcze nie jedna wartościowa funkcjonalność.